自己改的Brackets用的Monokai主题,参考Webstorm配色
因为之前被人推荐过Brackets,自己也试用了一下,总体感觉还是不错的。虽然跟现在正在试用Webstorm比起来要弱一些,不过对于不太严重依赖IDE的人来说,作为前端开发编辑器来说还是很出色的。
由于Brackets基于webkit写成的,所以可以按照开发web的方法来编写插件。而Themes插件则利用CodeMirror来编写主题。 不过里面自带的Monokai过于鲜亮,加上Brackets在Mac下有字体渲染bug(后面会解释如何修复这个问题),所以我决定按照Webstorm的monokai主题配色方案来修改一个Brackets的monokai主题。
不过修改起来才发现,Brackets的功能还是略弱,比如不能按照语言来定义颜色,不能区分很具体的变量用法(比如未使用的局部变量),在修改配色的时候首先照顾javascript,然后才是css,所以css最后效果和正常的monokai差距较大,是个遗憾之处。
总的来说修改之后的monokai主题有以下优点:
- 和默认的monokai-dark-soda相比,对比度降低了一些,不那么刺眼了,虽然还是优点略亮。
- 此外还解决了mac下字体显示的问题
###效果预览:####
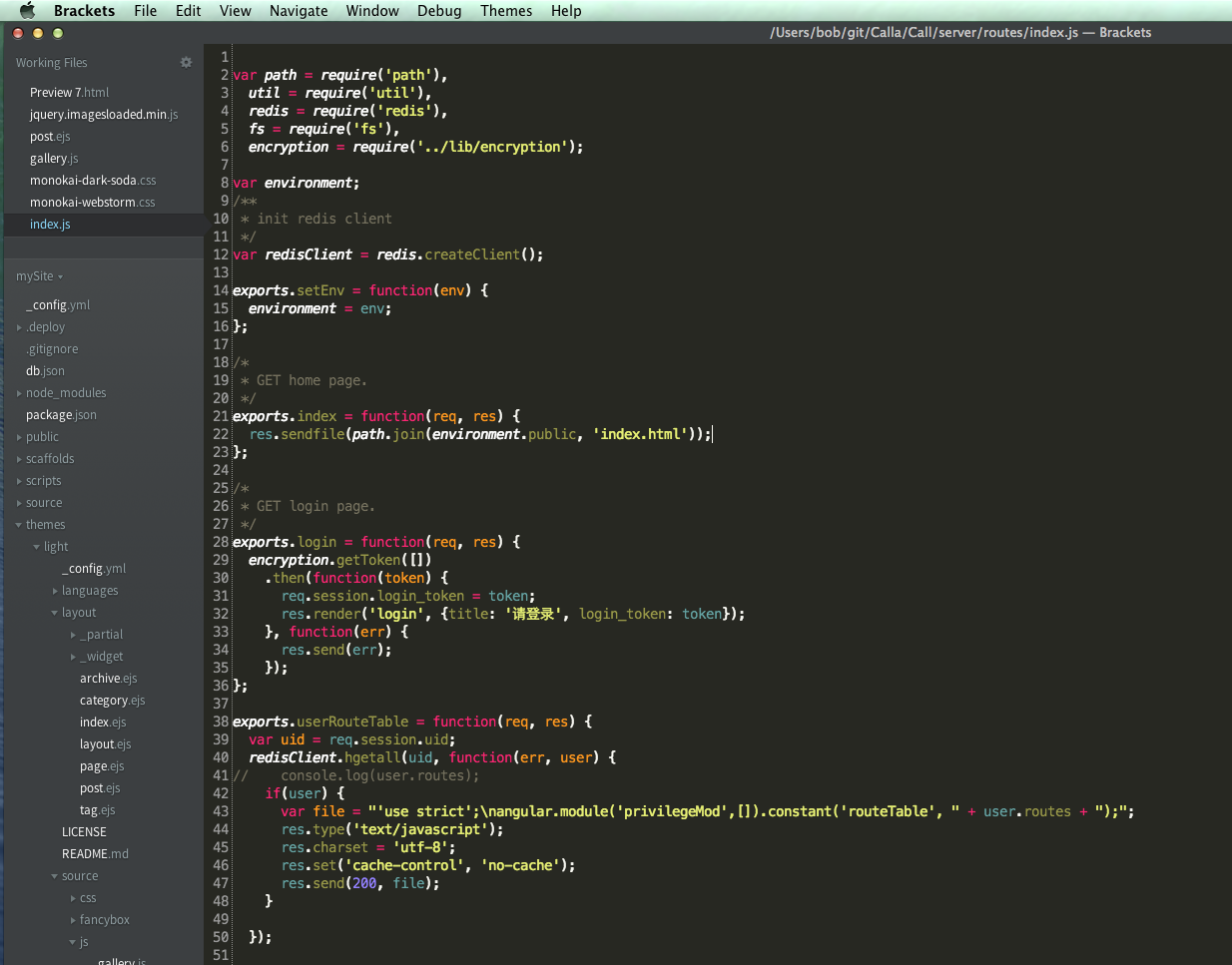
JS代码效果:

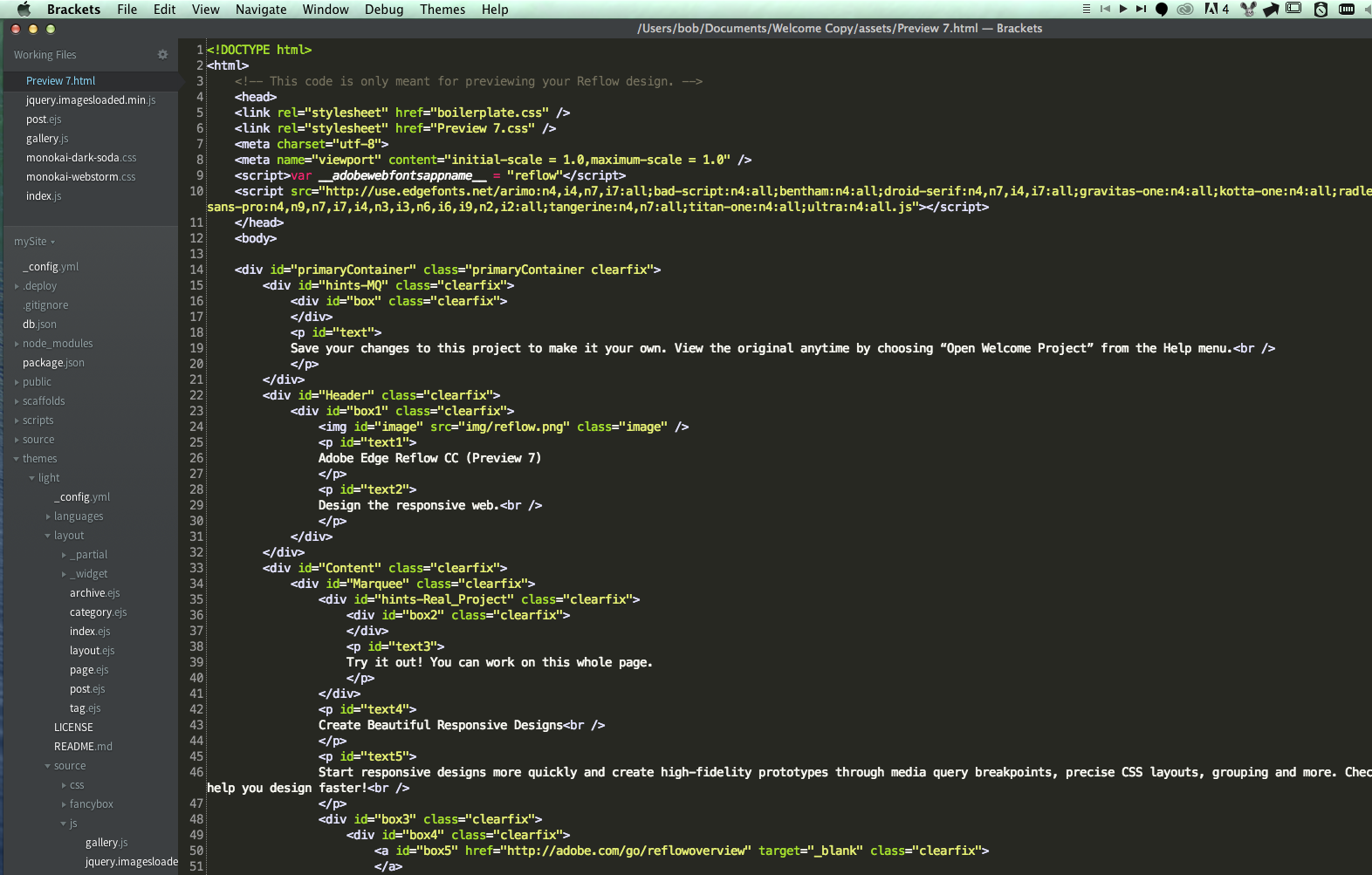
HTML代码效果:

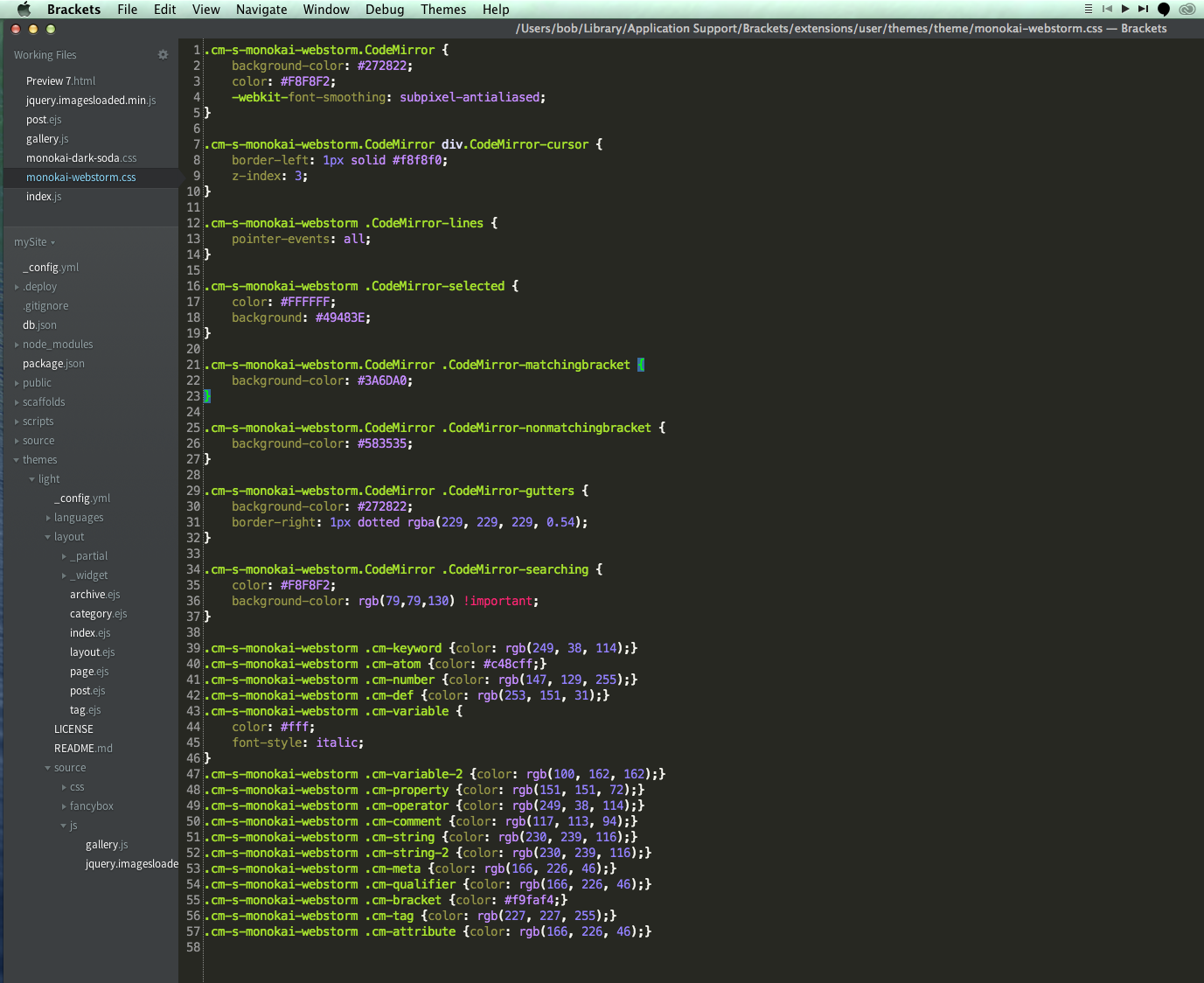
CSS代码效果:

###下载地址:### https://gist.github.com/lordfriend/858e369f8e9f7cd9861c
欢迎试用与反馈bug
###使用方法:###
- 安装Brackets的Themes扩展:https://github.com/MiguelCastillo/Brackets-Themes
- 然后打开扩展的文件夹(Help菜单->show Extensions Folder),进入user/themes/theme,然后将下载的monokai-webstorm.css放到里面,重启Brackets,在Themes菜单里选择monokai-webstorm主题即可。
###如何修复mac下字体显示问题###
mac下字体显示问题是因为brackets自己加了一个 -webkit-font-smoothing: antialiased 属性导致的。
这个属性本来是为了让windows下字体显示更平滑,不过 antialiased 这个值在mac下却导致了字体显示变成点阵一样的效果。
解决办法就是使用 subpixel-antialiased 值来代替默认值。
如果你要定义自己的主题。那么在 .CodeMirror里加上这样一句就可以了:
1 | .CodeMirror { |